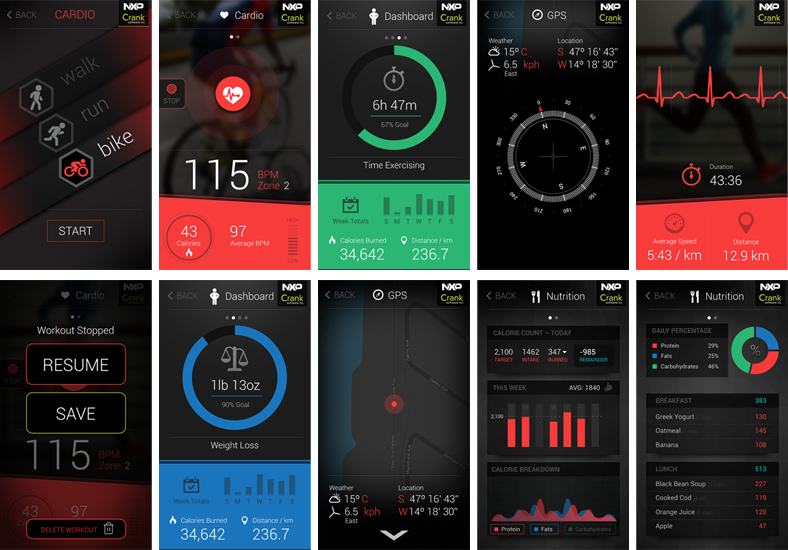
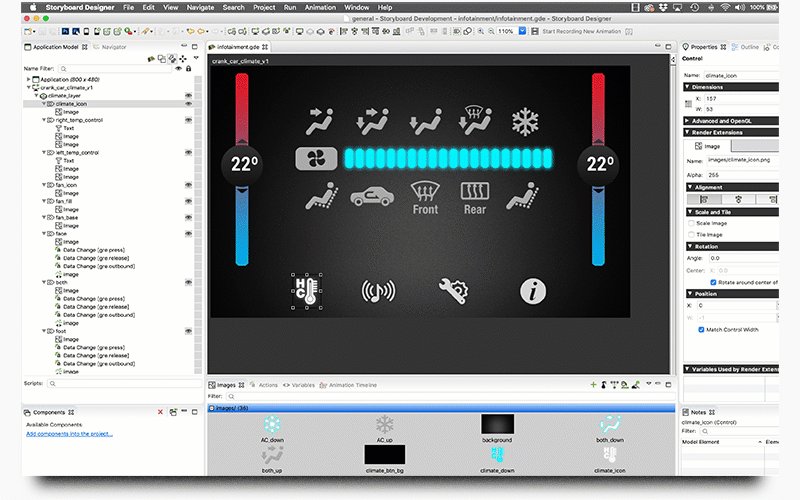
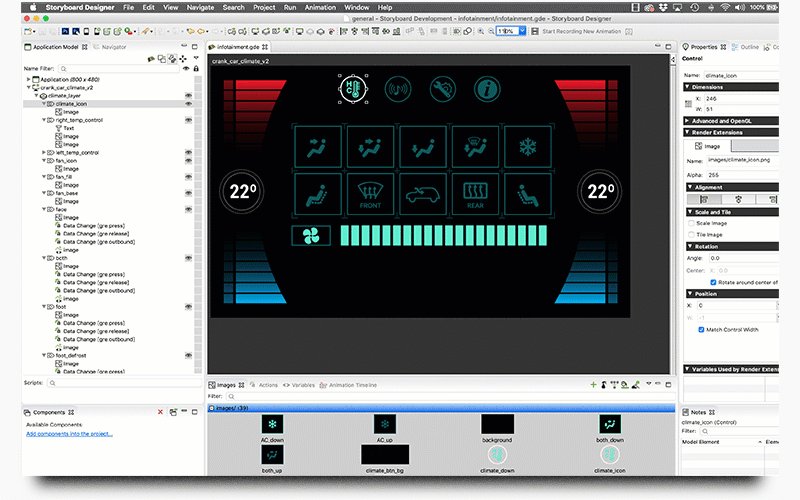
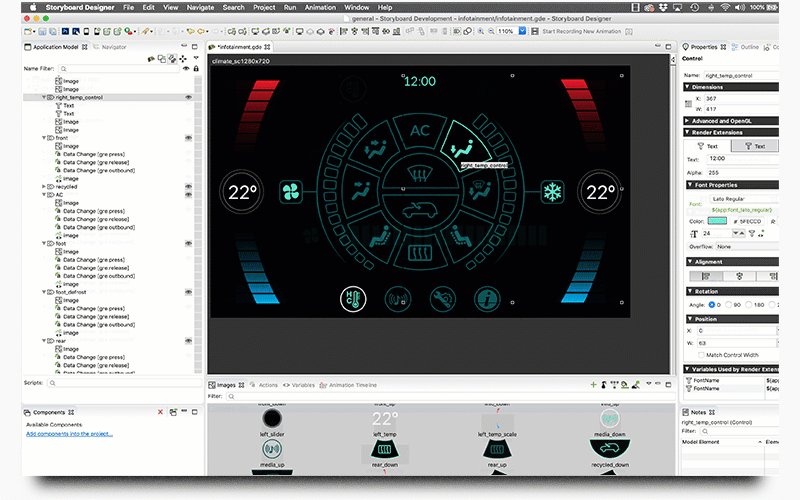
Create GUI designs in a familiar framework
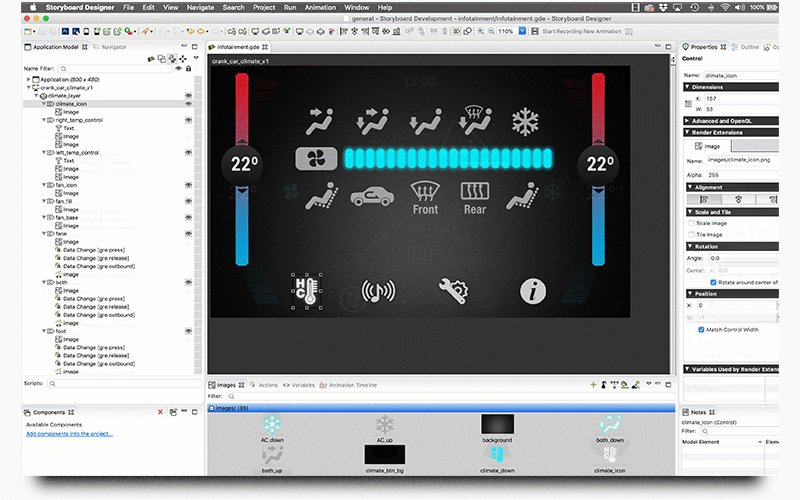
With Storyboard, you're able to create all of your graphics in the most popular graphic and UI/UX design tools that design teams already know and love. When they're ready, import them directly into Storyboard and instantly see your embedded project coming together within an interface that looks and feels familiar to graphic designers.
.png?width=180&height=67&name=Crank-AMETEK-HZ-Rev%20(4).png)