Smart Appliances | Coffee Machine UI
Create sleek and energy-efficient UIs for coffee machines of all types with Storyboard
Download Storyboard to build your Coffee Machine UI▸
Work with a wide range of hardware







To meet the demands of modern consumers, smart appliances UI development teams, like yourself, are under pressure to deliver high-quality user experiences (UX) while adhering to strict power and resource constraints.
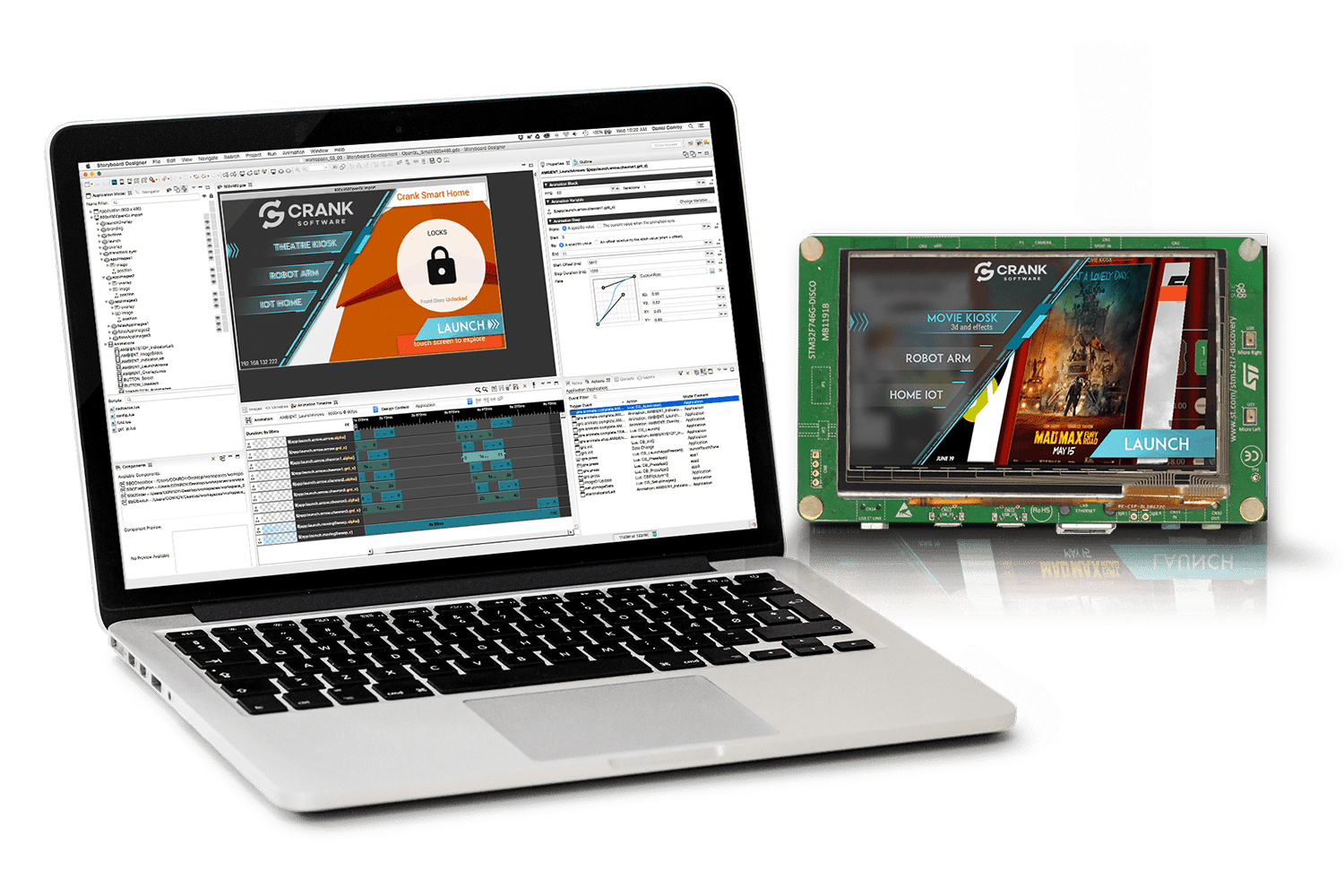
To help overcome these challenges, Crank's Storyboard provides a parallel, collaborative workflow that enables teams to work simultaneously on the front-end and back-end of the UI application helping you develop quickly and get to market faster.
Trusted by embedded development teams worldwide, find out how Storyboard can help accelerate the development of your next UIs that consumers can't get enough of.
Download a sample demo image of our coffee machine UI and discover the possibilities of Storyboard for yourself.

Why Storyboard for UI development?
MARO Coffee is changing the way coffee enthusiasts brew the perfect cup with their exceptional technology and UI experience.
At the heart of their coffee brewing process is a Storyboard-built GUI, helping ensure precision and consistency in every brewing experience.
What inspired MARO Coffee to create this exceptional brewing experience? Simply, their passion for coffee and belief that brewing a cup of coffee is not just a daily routine, but an art form.
Their goal was to introduce an intuitive UI experience that enables users to have complete control over the brewing process, helping them make an exceptional cup of coffee, every time that is perfectly tailored to their individual preferences. Their dedication to perfecting the art of coffee brewing has made them a leading force in the coffee industry. With Maro Model 1, they have made it possible for coffee enthusiasts to bring out the full potential of their coffee beans and achieve the ultimate taste experience.
Find out for yourself how Crank's Storyboard can help you elevate your product's UI experience like it did for MARO Coffee.

Import directly from design tools like Photoshop and Sketch, with layers, order, and names
Achieve smooth graphical transitions even on resource-constrained MCU hardware
Seamlessly fine-tune UI/UX with Storyboard's Rapid Design Import and Iteration Technology
Select the best OS and hardware to optimize the experience of your device
Pre-coded functions to speed up scrolling lists and tables development
Tailor-made for smart appliances embedded GUI development
Storyboard empowers embedded GUI designers and software developers of smart appliances with the tools required to seamlessly develop, test, improve, and deploy engaging UI experiences more quickly.
Core functions can be added with a simple click of the mouse, eliminating the need for manual coding, and the UI design fine-tuned at any point in development to help ensure the optimal user experience is achieved without disrupting current development work.
Download Storyboard today and create tailor-made applications for your embedded system.
High-performance
devices
Coffee Machine interface designs created in Storyboard can be developed, validated, enhanced, and optimized all within the same development workspace, ensuring development efficiency and product performance.
Big savings,
bigger experiences
Leverage lower-cost MCU hardware in your BOM by minimizing the size of the UI's memory footprint.
Designed specifically for embedded devices, Storyboard enables you to fine-tune what is needed (and what can go) to reduce memory without sacrificing performance!
Faster development cycles,
faster time-to-market
When getting a superior product experience to market fast is vital, look no further than Storyboard.
With its Rapid Design Import and Iteration Technology, development teams can create, validate, and update products at a far superior pace.
NXP i.MX RT1060
DEMO IMAGE SPECIFICATIONS:
Demo Image Specifications:
Board required: i.MX RT1060 EVK
Operating system: FreeRTOS
Resolution: 480 x 272
Rendering: Framebuffer
Display: 4.3" LED backlight and capacitive touch
Download size: 1.4 MB
NXP i.MX RT1050
Demo Image Specifications:
Board required: i.MX RT1050 EVK A and B
Operating system: FreeRTOS
Resolution: 480 x 272
Rendering: Linux Framebuffer
Display: 4.3" LED backlight and capacitive touch
Download size: 4.7MB
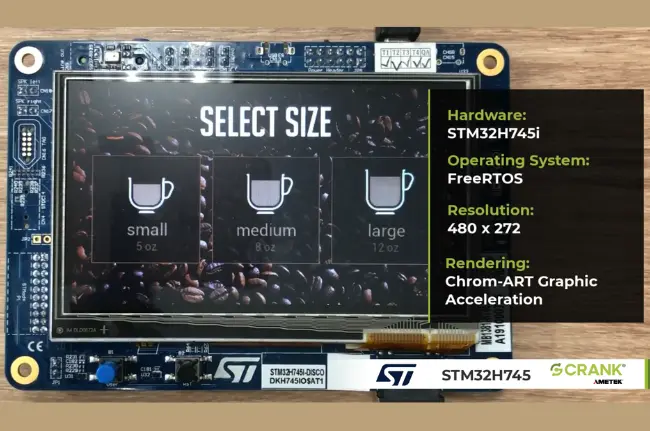
STM32H745I
Demo Image Specifications:
Board required: STM32H745i
Operating system: FreeRTOS
Resolution: 480 x 272
Rendering: Chrom-ART Graphic Acceleration
Display: LCD-TFT with capacitive touch screen
Download size: 2.3MB
STM32H7B3
Demo Image Specifications:
Board required: STM32H7B3 / 7A3
Operating system: FreeRTOS
Resolution: 480 x 272
Rendering: Chrom-ART Graphic Acceleration
Display: LCD display with a touch panel
STM32H769
Demo Image Specifications:
Board required: STM32H769i - Discovery board
Operating system: FreeRTOS
Resolution: 800 x 480
Rendering: DMA2D
Display: DSI-single buffer, touch screen
Microchip PIC32MZ DA
Demo Image Specifications:
Board required: PIC32MZ DA
Operating system: FreeRTOS
Resolution: 480x272 with 16 bit color
Rendering: Software Renderer
Display: LCD display with a touch panel
Size: 4 MB Binary
Using hardware from a different vendor, or looking for UI help for your coffee machine
Get in Touch with our Professional Services ▸
Other resources:
Creating Engaging UIs with Storyboard ▸
See demos that showcase Storyboard's intuitive designer-focused workflow, collaborative features for team-based development, support for iterative design with Photoshop file re-import functionality, and more.Watch webinar ▸
Learn how you can build a Killer Embedded GUI for your Coffee Machine▸
This e-book looks at this next wave in product design, the challenges that come from creating devices that are elegant, and ways to turn your products into ROI superstars.
How UI/UX can significantly impact product (Smart Appliance) adoption ▸
Learn how UI/UX can impact product adoption and consider these fundamental design concepts for building clean, efficient interfaces for a broad set of users.Read blog ▸
Design intuitive and visually appealing UIs for smart home appliances ▸
The goal of your user interface should be to ensure that the user's interactions with the device are simple, intuitive, and satisfying.
.png?width=180&height=67&name=Crank-AMETEK-HZ-Rev%20(4).png)




.webp)
.webp?width=650&height=431&name=screenshot-photoshop-design-files-in-storyboard%20(3).webp)
