User and future friendly embedded GUI development solutions
The goal of embedded GUI design / development is to create an interface that is intuitive, clean, and helps products stand out from the competition. Design elements are more effective if they are given thoughtful touches that align with the end users' interests and needs.
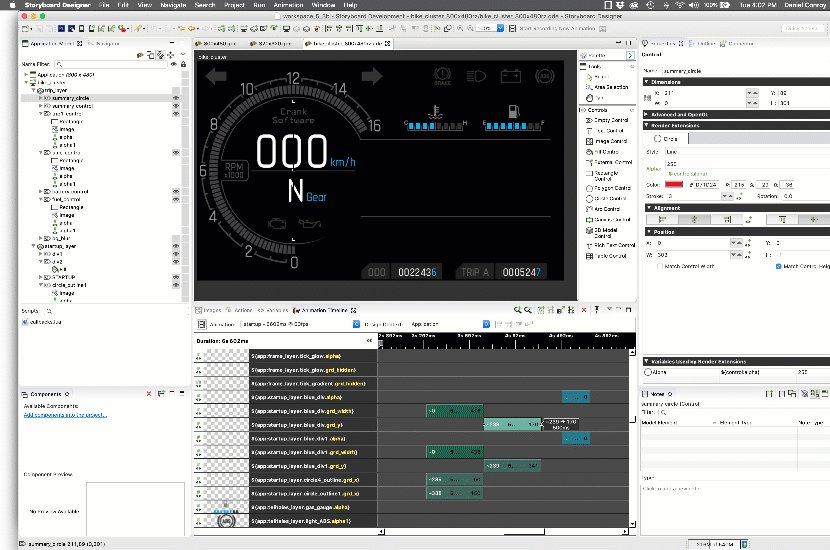
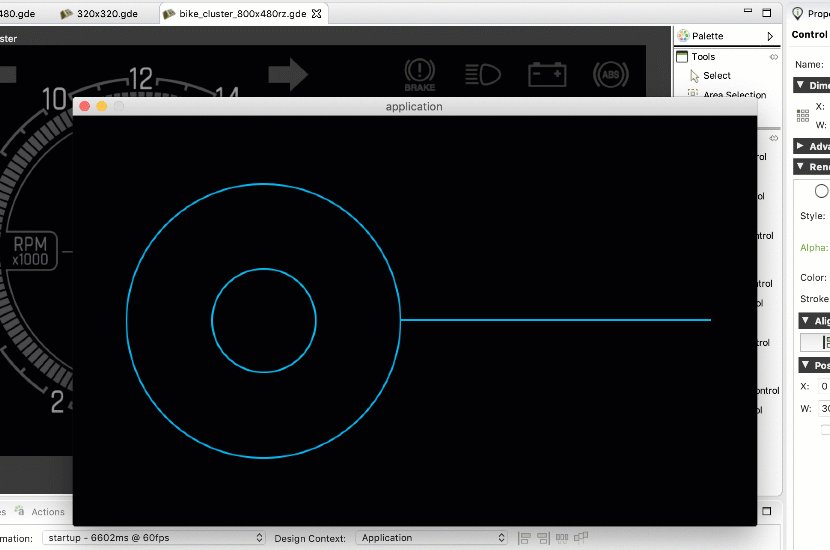
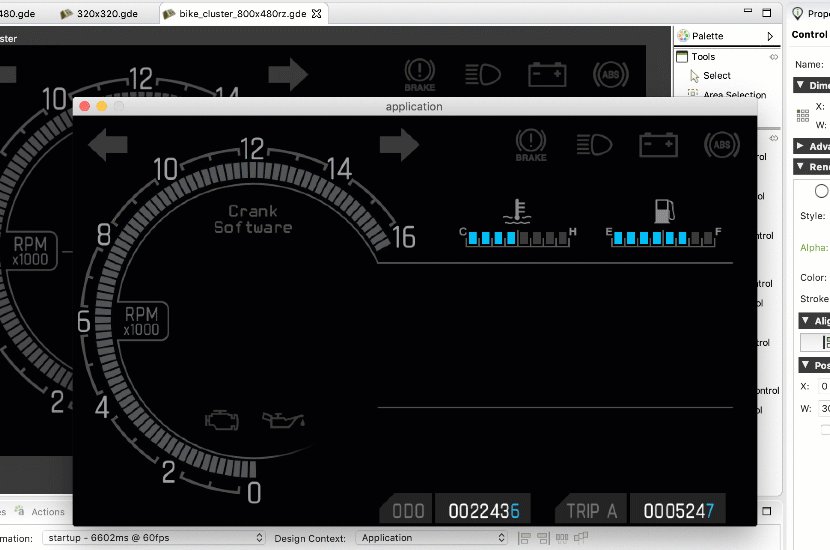
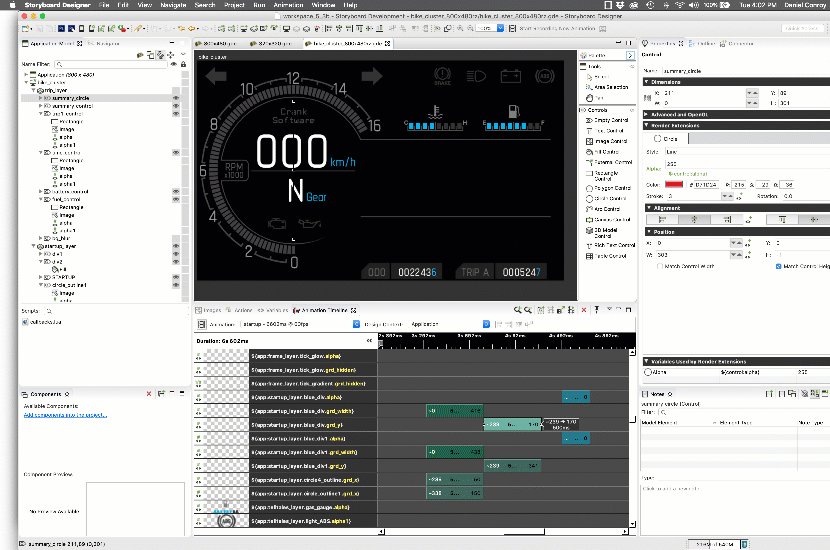
Having the right GUI design tools at your disposal is critical to ensuring an optimized user experience, on anything from a widespread consumer appliance to an extremely niche medical tool. Dedicated platforms such as Crank AMETEK's Storyboard enable the construction of future-friendly designs, ensuring you have a highly marketable and effective GUI.
.png?width=180&height=67&name=Crank-AMETEK-HZ-Rev%20(4).png)